使用 github actions 进行轻服务的页面托管
首先,轻服务官方文档给出了手动部署页面的教程页面托管。而我这里就简单地介绍一下使用 github actions 的自动部署。只要会一点 github actions,实现起来也比较简单。
1.github 创建仓库,配置.github/workflow/*.yml,同时设置 secrets 变量 ACCESS_TOKEN 与 SERVICE_ID.
配置 workflow 的 yml 文件。
直接复制里面的 Usage,Deploy to ByteInspire Hosting
1 | name: Deploy Hosting |
- ACCESS_TOKEN
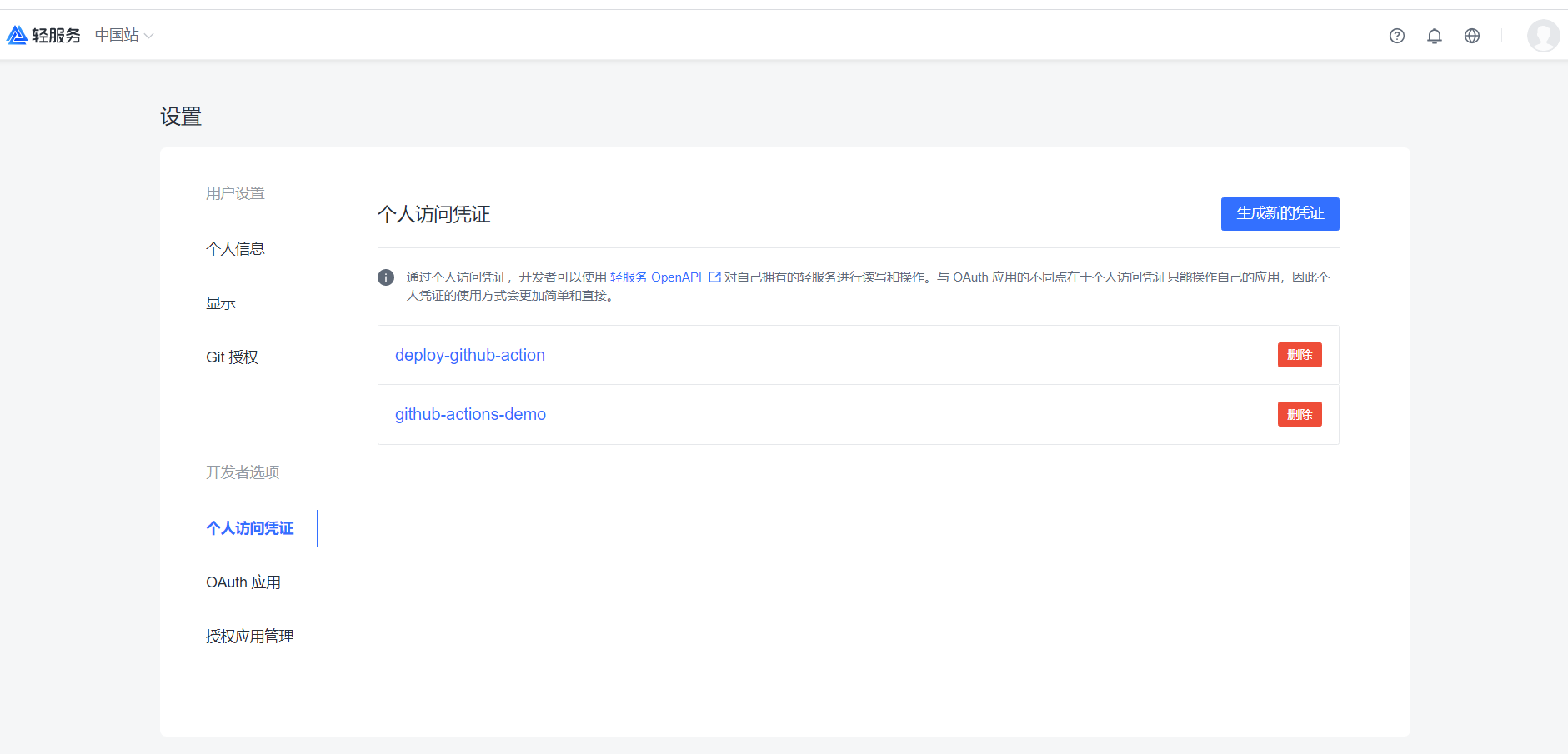
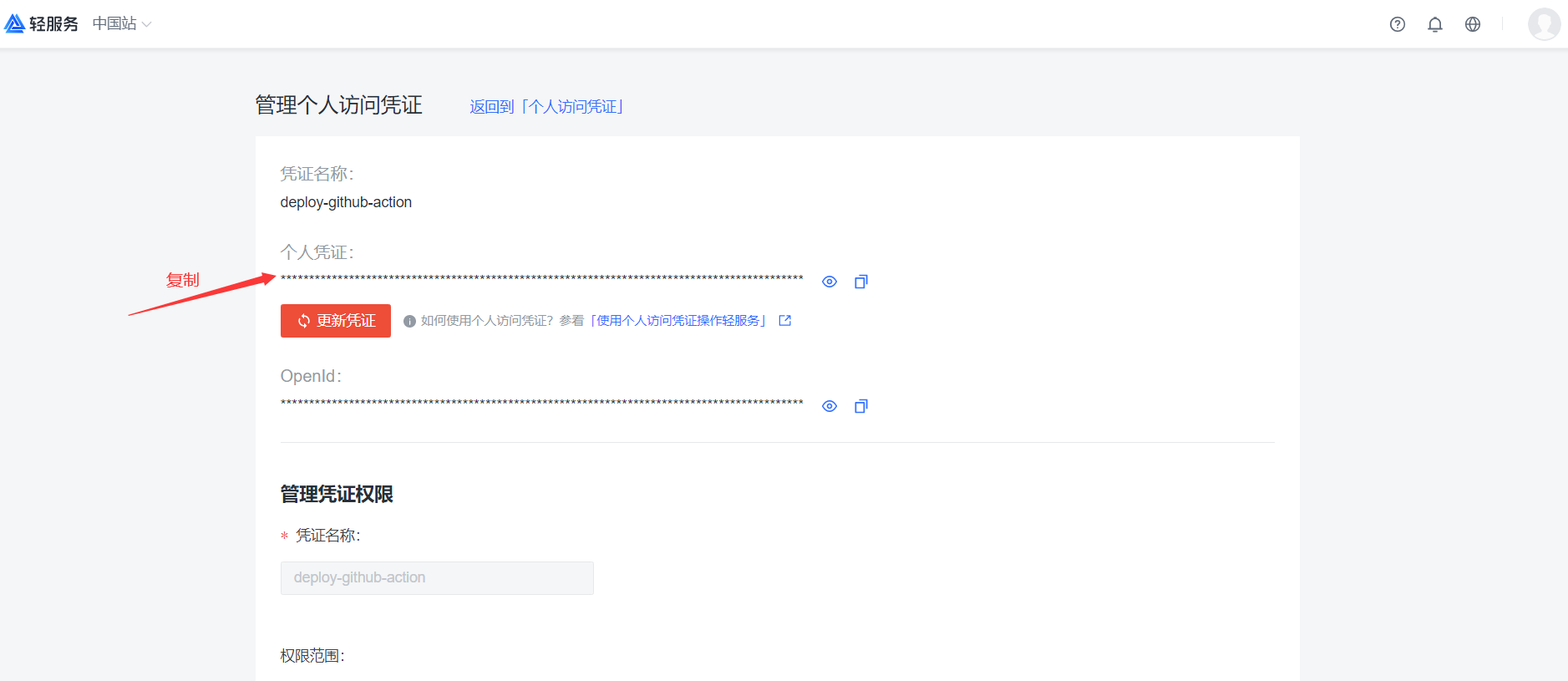
官方已经写得很详细了创建和管理访问凭证

- SERVICE_ID
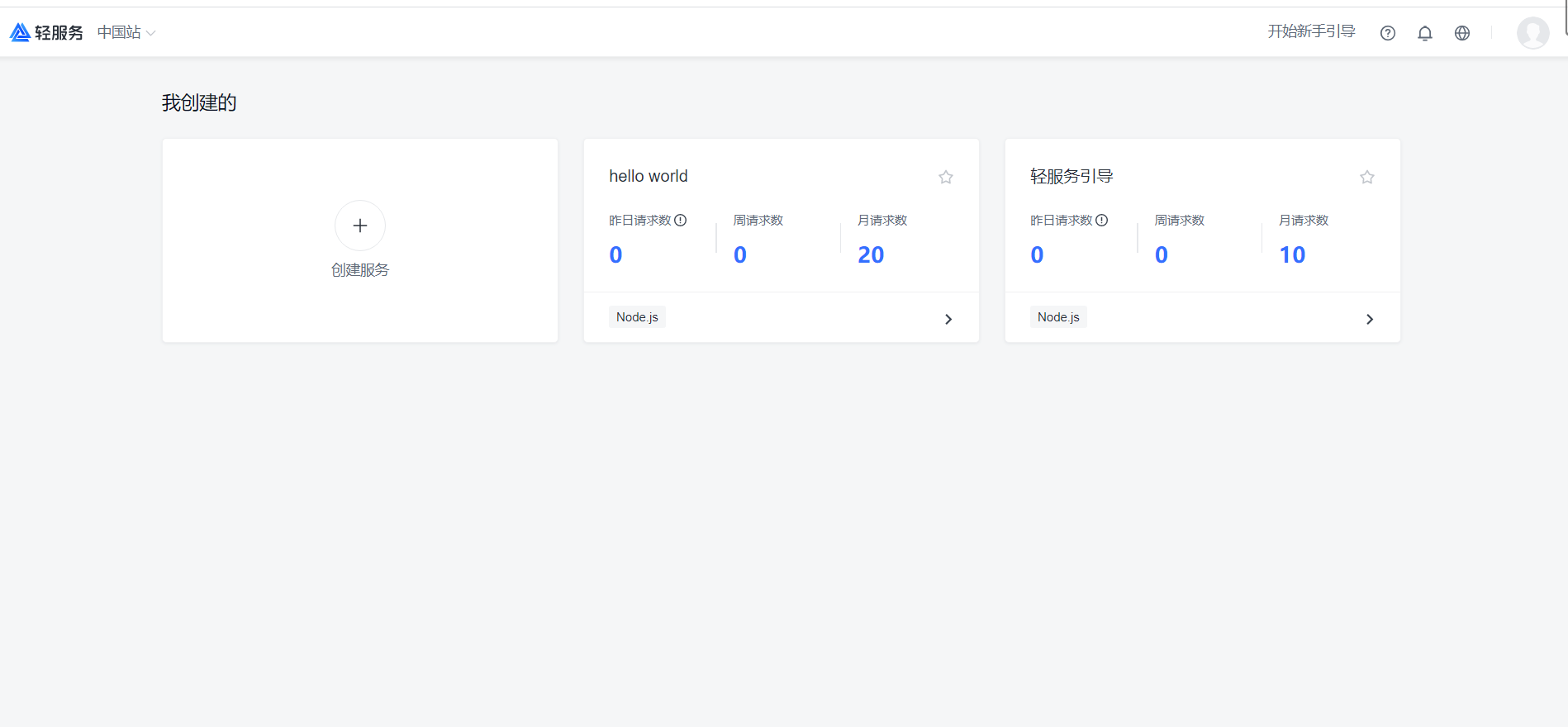
登录轻服务后https://qingfuwu.cn/dashboard,在首页就能看见你创建的所有服务。
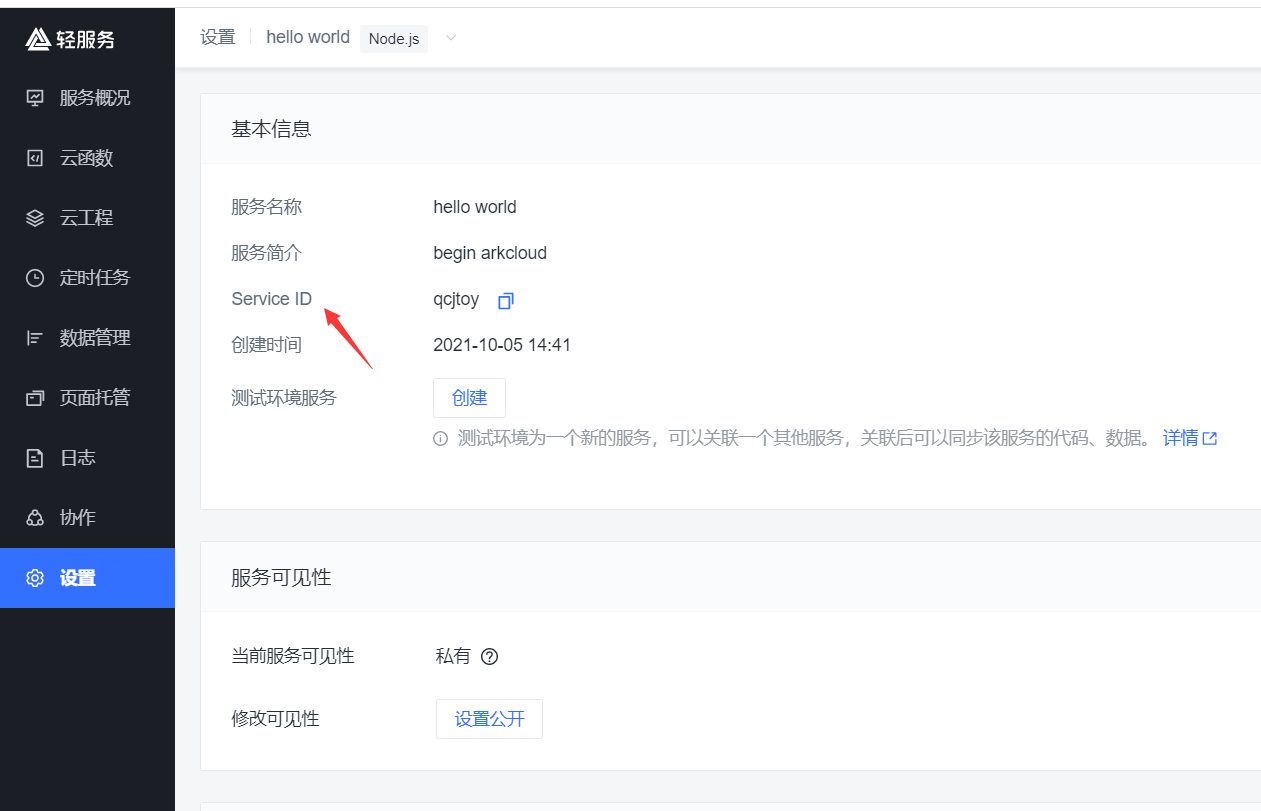
这里就选择 hello world 这个服务,点击进去,再进入到设置里面就可以看见 SERVICE_ID.当然这里你也可以直接点击页面托管,上传压缩文件手动部署。
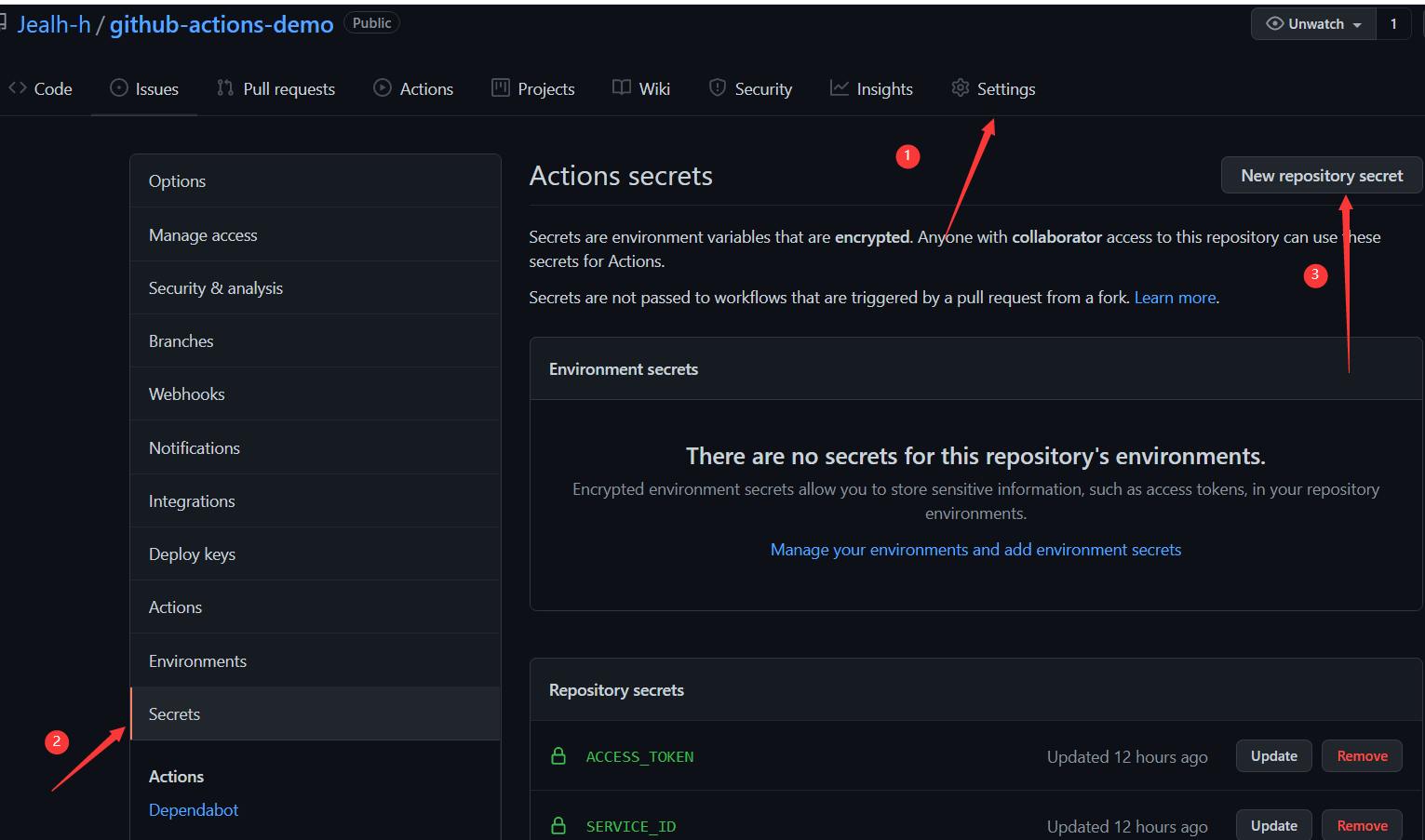
- 添加变量到 secrets 里面,这里我已经添加上了。这里要注意的是设置 respository secret,因为最开始设置成 environment secret 而失败几次 😭

2. 经过上面的步骤,大致就可以完成了。
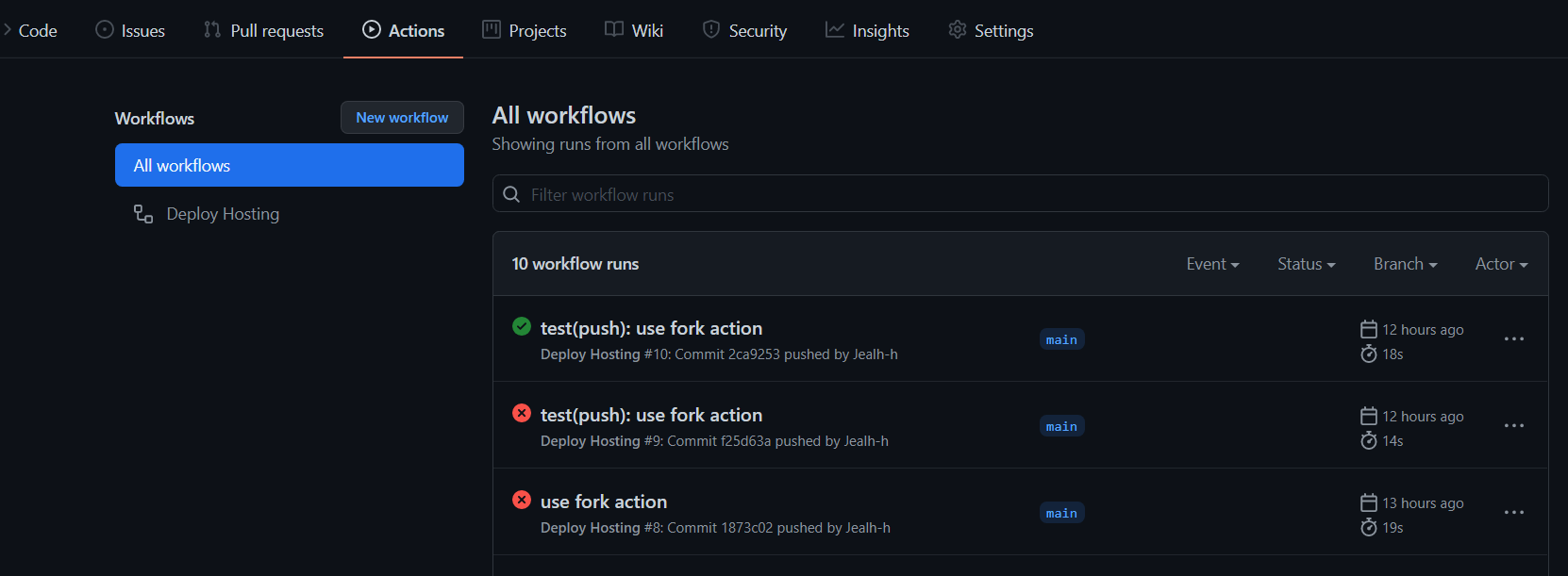
#####看看 actions 吧,忽略前几次 environment secret 的锅 😂
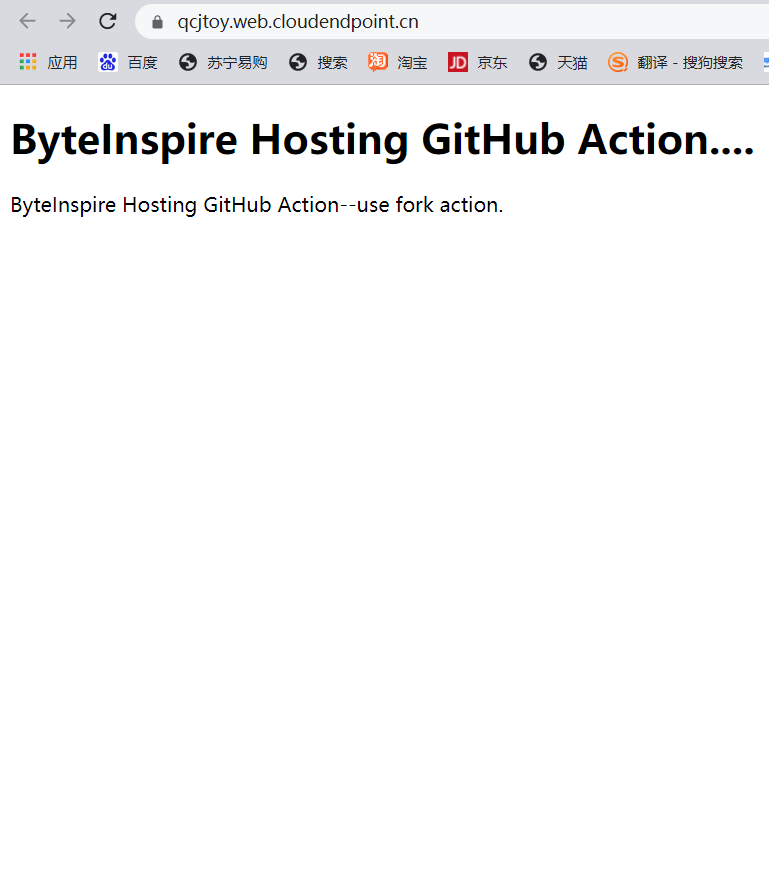
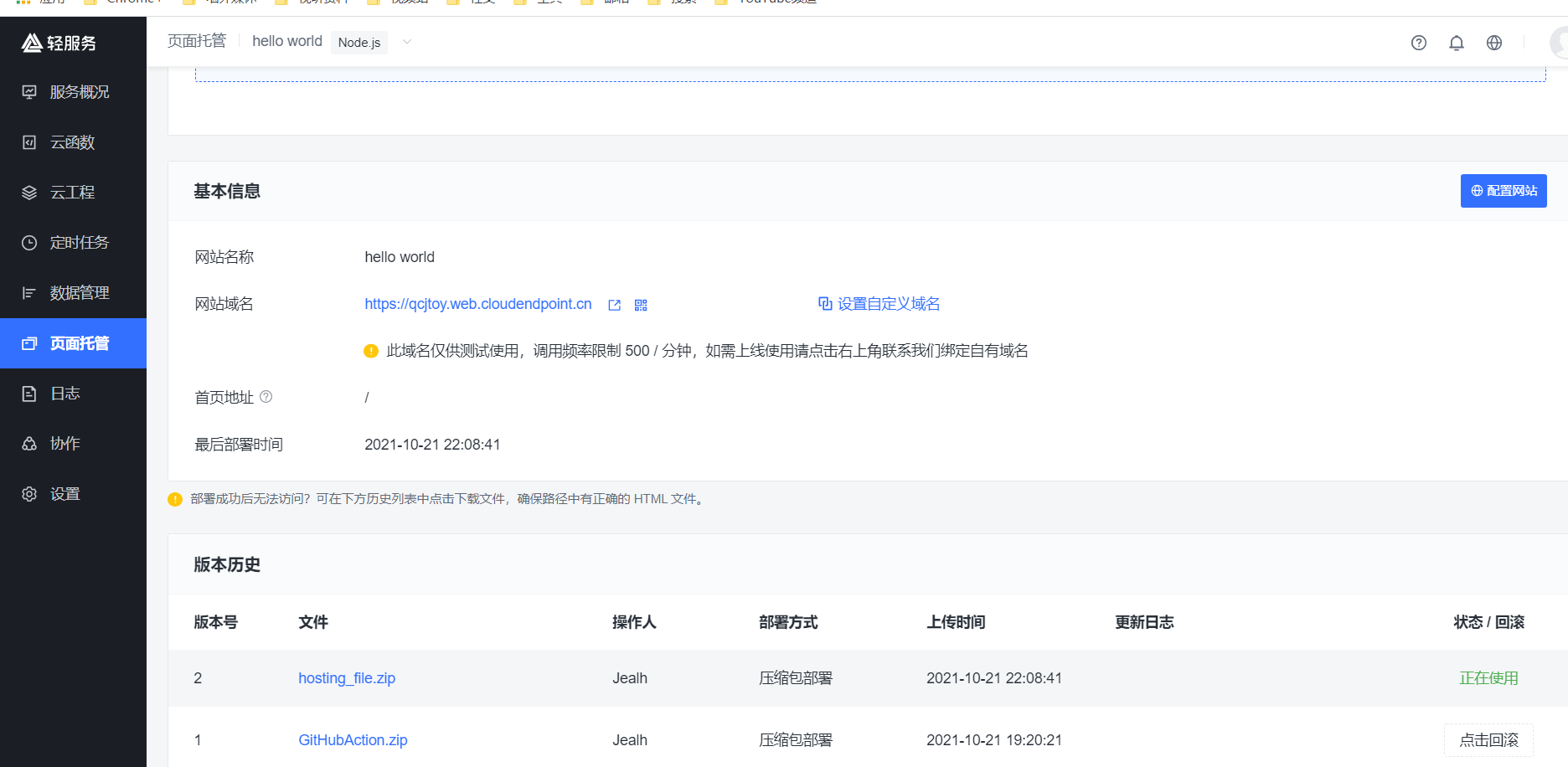
进入页面托管,点击网站域名,就可以看见部署后的页面了。
最终效果: