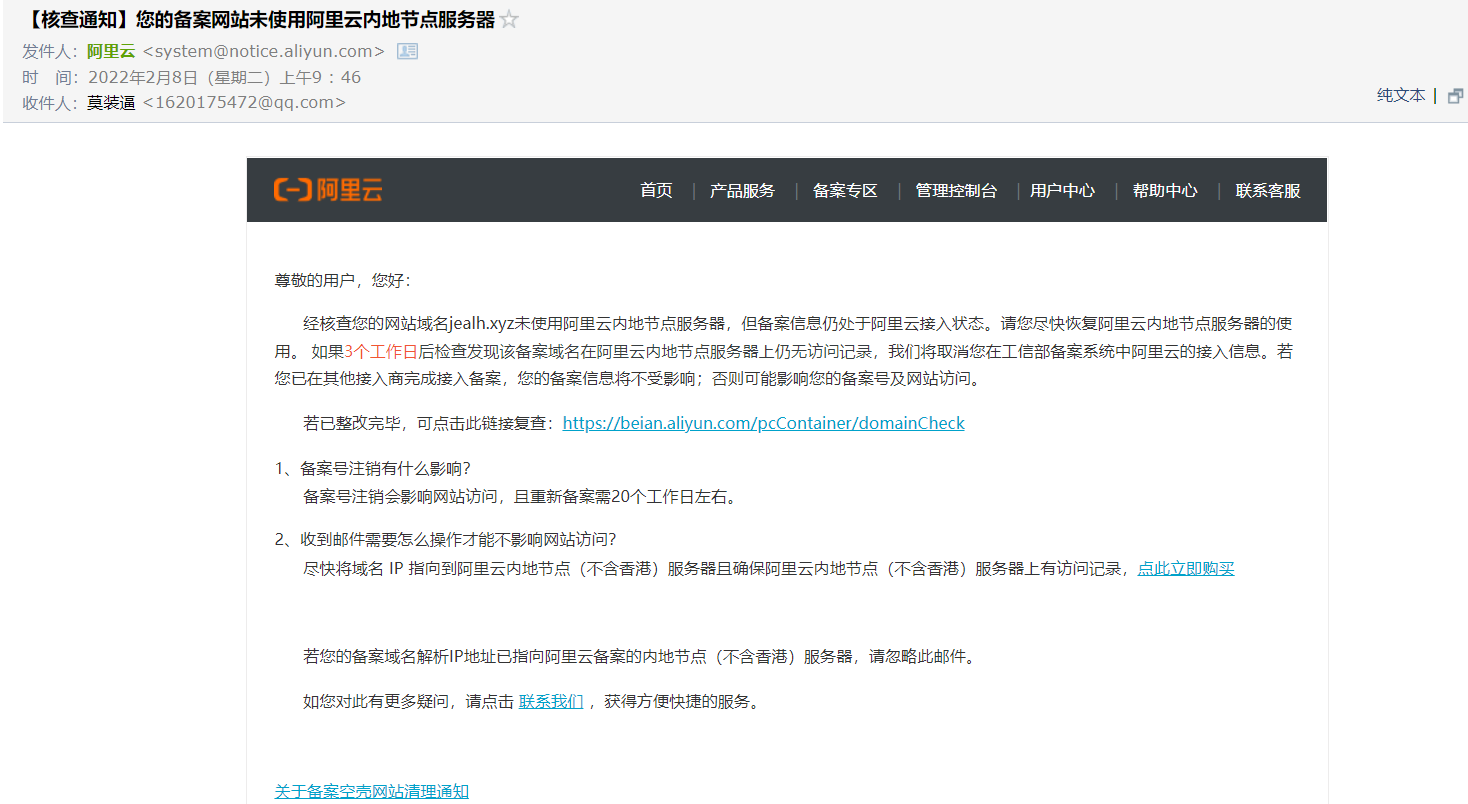
事情是这样的,就在今天早上,收到了一封来自阿里云的【喝茶(核查)通知】。一看邮件,很明显就是域名没有解析到内地节点的服务器上面呢。回想一下自己的解析,它说的对!。。。
聊聊JavaScript事件循环
事情还得从这么一道题开始:
1 | let p = new Promise((resolve, reject) => { |
各位想想下面的输出顺序是什么吧?
我先说一下我的答案吧:
end
p
setTime
上面的输出是错误的 😥,我是怎么也不开心啊,于是我就开始翻遍各种资料,其中包括任务、微任务、JavaScript 事件循环、Promise 等等资料。下面就让我来细说吧。
2021年终总结
谈谈cookie、session与token(jwt)
首先呢,网上关于它们的文章已经很多了,在这里我就只是来记录以下我的理解,其实也是看其他网上内容的一个总结吧。
前言:由于 HTTP 协议无状态的缺陷。WEB 的设计者们提出了 Cookie 和 Session 两种解决机制。而 token,通常是 jwt(json web token)作为一种用户身份令牌,也常常用于记录 http 的状态存储,通常是在用户登录后,伴随每一次请求发送给给后端。下面就来聊聊它们。
一次base64指令的powershell
事情发生是在一个月黑风高的晚上。。。。不好意思搞错了 😬。
事情是这样的,今天在使用 webpack-dev-middleware 构建开发环境的时候,想要使用 node 启动浏览器并自动打开相关的本地网址。于是就发生了下面的一幕。
使用github actions进行轻服务的页面部署
使用 github actions 进行轻服务的页面托管
首先,轻服务官方文档给出了手动部署页面的教程页面托管。而我这里就简单地介绍一下使用 github actions 的自动部署。只要会一点 github actions,实现起来也比较简单。
1.github 创建仓库,配置.github/workflow/*.yml,同时设置 secrets 变量 ACCESS_TOKEN 与 SERVICE_ID.
配置 workflow 的 yml 文件。
直接复制里面的 Usage,Deploy to ByteInspire Hosting
1 | name: Deploy Hosting |
对javaScript事件冒泡与事件捕获的再学习
对 javaScript 事件冒泡与事件捕获的再学习
DOM 树结构
我们在浏览器上会看见一颗 dom 树,这样的树状结构决定了事件的冒泡与捕获。
1 | <!DOCTYPE html> |
numpy条件选择
numpy 的条件筛选
筛选基础
数组切片
我们一般都知道 python 的 [ ] 操作符可以进行切片操作,举例如下:
1 | arr = [1,2,3] |
Hello World
Welcome to Hexo! This is your very first post. Check documentation for more info. If you get any problems when using Hexo, you can find the answer in troubleshooting or you can ask me on GitHub.